Hello.
I’m working on a dashboard to display data with three parameters: var, metric_1, and metric_2.
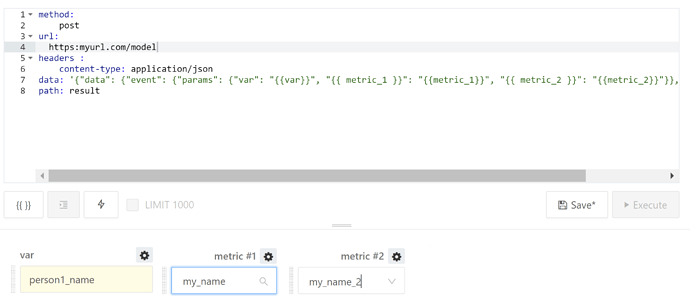
This is my query:
method:
post
url:
https:myurl.com/model
headers :
content-type: application/json
data: '{"data": {"event": {"params": {"var": "{{var}}", "metric_1": "{{metric_1}}", "metric_2": "{{metric_2}}"}}, "context": 100}}'
path: result
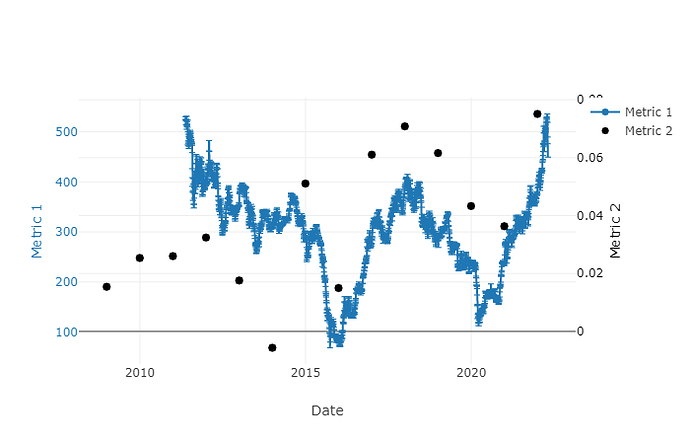
Redash grabs the data and plots it very well via the following code:
console.log(x, ys)
color1 = 'rgb(31, 119, 180)';
color2 = 'rgb(0,0,0,)';
var trace1 = {
x: x,
y: ys['metric_1'],
name: 'Metric 1',
type: 'scatter',
mode: 'lines+markers',
hovermode: "closest",
marker: {
symbol: 0,
color: color1,
size: 1,
opacity: 0.05,
line: {
color: color1,
width: 6
}
},
};
var trace2 = {
x: x,
y: ys['metric_2'],
name: 'Metric 2',
yaxis: 'y2',
type: 'line',
mode: 'markers',
hovermode: "closest",
marker: {
color: color2,
symbol: 2,
size: 0.2,
line: {
color: color2,
width: 6
}
},
};
var data = [trace1, trace2];
var layout = {
xaxis: {
title: 'Date',
type: 'date'
},
yaxis: {
title: 'Metric 1', // I want something like ys['metric_1']['name']
titlefont: {color: color1},
tickfont: {color: color1},
side: 'left'
},
yaxis2: {
title: 'Metric 2', //I want something like ys['metric_2']['name']
titlefont: {color: color2},
tickfont: {color: color2},
overlaying: 'y',
side: 'right'
},
showlegend: false
};
Plotly.newPlot(element, data, layout);
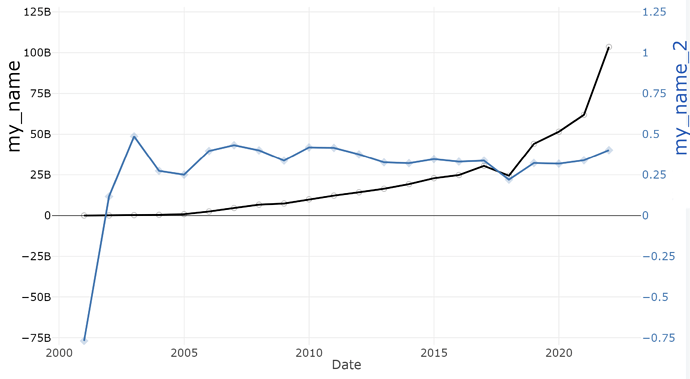
However, instead of “Metric 1” and “Metric 2” for y-axis titles, I’d like the actual metric (the name) I specified from the drop down on the queries page. Is it possible to access such information. If so, how?
Many thanks!