
i need to change the color of up triangle to be green
when i used html i doesn’t work and found that counter doesn’t support html tags
so is there another way to achieve what i need or not ?
thanks
This site is in read only mode. Please continue to browse, but replying, likes,
and other actions are disabled for now.
From last summer:
You could probably use Emoji’s for this since those are unicode.

2 Likes
Yes, use the custom CSS for the counter that redash uses.
You should be able to change the color of the arrow & value using HTML to make it look like the counter. It will change to either green or red.
This is not the cleanest way to do it, but is likely easiest to understand. This uses the custom classes from redash’s counter to mimic the look. You need a ‘success_indicator’ column.
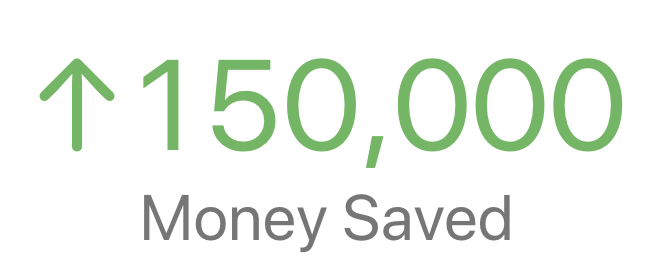
If that column is true, the result is green:

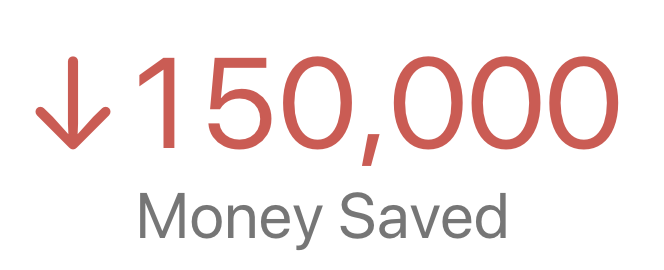
If that column is false, the result is red:

Here is the SQL. Be sure to replace the ‘150,000’ with your KPI, limit the results to 1 row.
CASE
WHEN success_indicator = True
THEN '<div class="counter-visualization-container trend-positive"><div class="counter-visualization-content"><div class="counter-visualization-value">' || '↑' || '150,000' || '</div><div class="counter-visualization-label">Money Saved</div></div></div>'
ELSE '<div class="counter-visualization-container trend-negative"> <div class="counter-visualization-content"><div class="counter-visualization-value">' || '↓' || '150,000' || '</div><div class="counter-visualization-label">Money Saved</div></div></div>'
END
2 Likes
