var data = [
{
type: “indicator”,
mode: “number+delta”,
value: 400,
number: { prefix: “$” },
delta: { position: “top”, reference: 320 },
domain: { x: [0, 1], y: [0, 1] }
}
];
var layout = {
paper_bgcolor: “lightgray”,
width: 600,
height: 200,
margin: { t: 0, b: 0, l: 0, r: 0 }
};
Plotly.newPlot(element, data, layout);
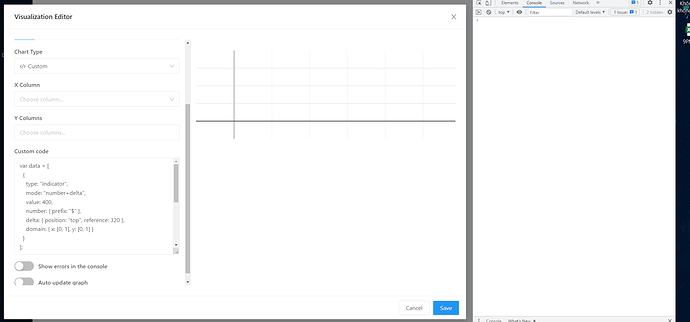
Here’s the screen, there isn’t any error showed in the console. I also attached the code copied from the plotly site.
But if you try this code, the line part work, but the indicator one doesn’t
var data = [
{
type: “indicator”,
mode: “number+delta”,
value: 492,
delta: { reference: 512, valueformat: “.0f” },
ticker: { showticker: true },
vmax: 500,
domain: { y: [0, 1], x: [0.25, 0.75] },
title: { text: “Users online” }
},
{
y: [325, 324, 405, 400, 424, 404, 417, 432, 419, 394, 410, 426, 413, 419, 404, 408, 401, 377, 368, 361, 356, 359, 375, 397, 394, 418, 437, 450, 430, 442, 424, 443, 420, 418, 423, 423, 426, 440, 437, 436, 447, 460, 478, 472, 450, 456, 436, 418, 429, 412, 429, 442, 464, 447, 434, 457, 474, 480, 499, 497, 480, 502, 512, 492]
}
];
var layout = { width: 600, height: 450, xaxis: { range: [0, 62] } };
Plotly.newPlot(element, data, layout);