Is it possible to use Node.js for Redash frontend in separate container?
As I see from this guide https://redash.io/help/open-source/dev-guide/docker Node.js should be installed locally.
I want to try create and use services (and two containers) for ‘server’ and for ‘frontend’
Definitely. As long as the front-end knows where to send requests to the back-end it will work.
I was trying to do this, but my static doesn’t work.
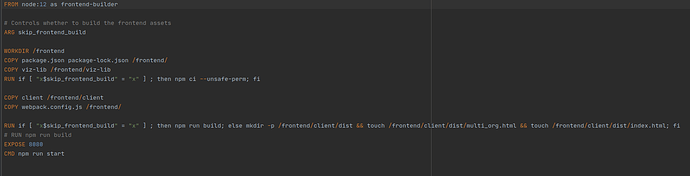
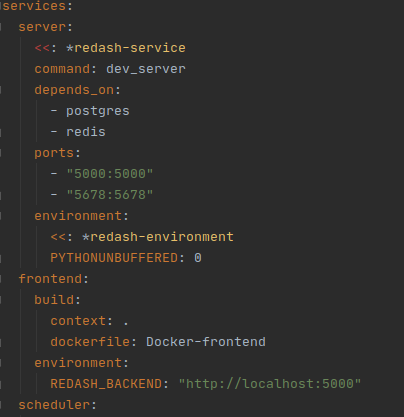
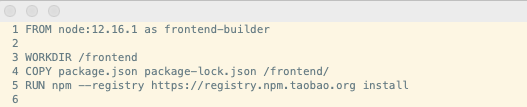
I moved the frontend part to the separate docker file (Docker-frontend) and described new frontend service in the docker-compose file. New frontend container started and running, but static files and images (such as server.css, redash_icon_small.png) not found. It looks like no connection between containers.
Also I found out that when I locally run npm install, npm run build, static files changed to names like this server.7733150becd78d2f3015.css
I have no deep knowledge about docker and node js stack and will be very grateful for the some advice.


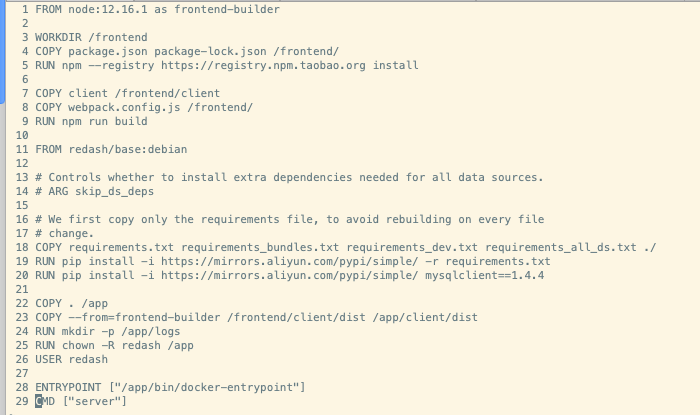
node:12 → node:12.16.1solve it!
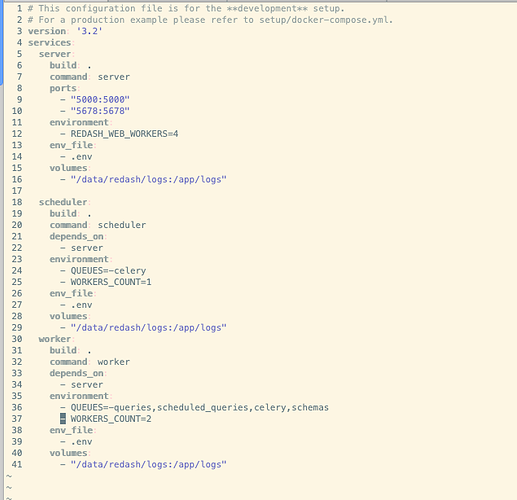
Make sure your docker version is latest, and to look at your Dockerfile to modify docker-compose.yml correct.
Your Dockerfile is wrong, some line is redundant and docker-compose.yml format is incorrect.
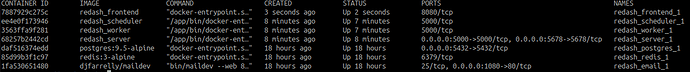
Ok @SawlStone, you should add images postgres and redis. I delete them and put it in my local machine.
Are you running frontend and backend in the same container?