Hello all,
I’d like to pass a parameter from one dashboard (1) to another (2), but with a catch. I already have a nice textbox widget that acts as a navigation bar and includes the company’s logo. I want to use this to transition from the first dashboard to the second whilst keeping the parameter selection, but cannot get this to work.
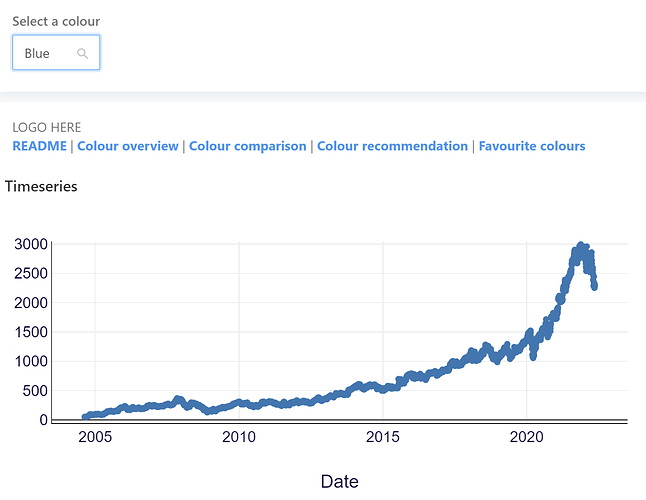
Dashboard 1 looks as follows:
On dashboard 1 (where p_colour is the parameter in use from a query), the URL is:
Now, on dashboard 2 (Colour overview), I’d like to link to it with the parameter the user chose on dashboard 1 (in this case, it’s Blue, but it could be Green or Purple, depending on what the user chose).
The link to dashboard 2 would ideally look something like:
https://core/dashboards/dashboard2?p_colour= {{ colour }}
and would be embedded in the following textbox:
<html>
LOGO HERE (Removed for privacy reasons)
<p>
...
<a href="https://core/dashboards/dashboard1"><b>README</b></a> | <a href="https://core/dashboards/dashboard2?p_colour={{ colour }}"><b>Colour overview</b></a>
</p>
</html>
Is there any way to do this?
Note: I have seen many similar threads, but these do not provide a way to do it via the textbox.
Many thanks!