Hi,
I tried to load a query visualization via the iframe link, and it only worked with Firefox. Other browsers such as Chrome and Edge show the below error:
" 127.0.0.1 refused to connect."
Additionally, I tried to change some configurations in init.py and security.py files in the docker container.
P.S.
I’m using the Redash docker container.
Hi,
I faced the same issue when I upgraded to chrome V88 (security checks have been enforced).
I believe that you have updated these following values in the init.py file:
- REDASH_CORS_ACCESS_CONTROL_ALLOW_ORIGIN
- REDASH_FRAME_OPTIONS
- REDASH_CONTENT_SECURITY_POLICY
- REDASH_REFERRER_POLICY
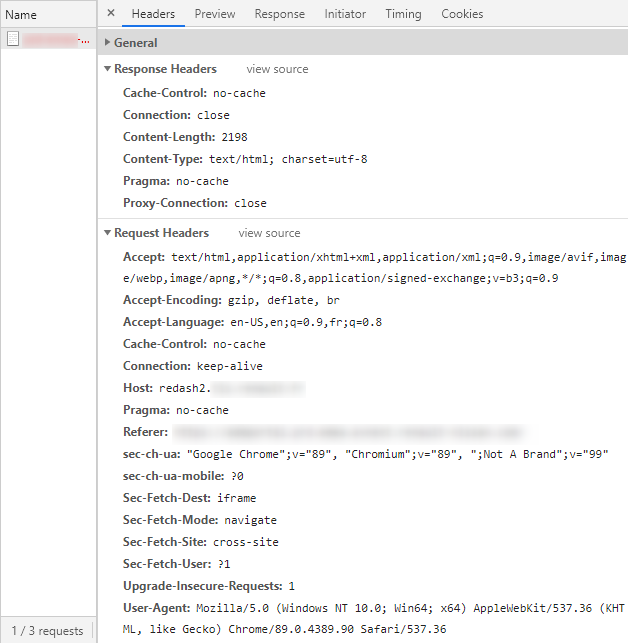
Can you please specify which value you have set and the exact error you have ? (you can get it from the network tab of the debugger mode (F12))
Last question: how your container is hosted?
On my side, I had to correctly configure HTTPS on the redash host and update my traefik configuration. (first parameters were not helpful in my setup)
I changed these values in __init__.py (This file was changed in the docker container directly) :
FRAME_OPTIONS = os.environ.get("REDASH_FRAME_OPTIONS", "SAMEORIGIN")
FRAME_OPTIONS_ALLOW_FROM = os.environ.get(
"REDASH_FRAME_OPTIONS_ALLOW_FROM", "*")
In the console this message is shown:
Refused to frame ‘http://127.0.0.1:5000/’ because an ancestor violates the following Content Security Policy directive: “frame-ancestors *”.
I pulled the Redash image from this repository:
docker pull redash/redash
Thanks for the reply.
Redash needs to answer what the website hosting the website is expecting.
We need to to compare the request and answer headers (probably a pre-flight command)
Look at the network tab is should tell you what is expecting
1 Like
I’ve changed the value in __init__.py as follows:
CONTENT_SECURITY_POLICY = os.environ.get(
"REDASH_CONTENT_SECURITY_POLICY",
"default-src 'self'; style-src 'self' 'unsafe-inline'; script-src 'self' 'unsafe-eval'; font-src 'self' data:; img-src 'self' http: https: data:; object-src 'none';"
)
removed frame-ancestors 'none'; frame-src redash.io; in the second parameter. Also, I’ve changed the security.py file as follow:
#embedable_csp = talisman.content_security_policy + "frame-ancestors *;"
embedable_csp = talisman.content_security_policy
These changes cause iframe to work in chrome.
1 Like
well done;
glad that it is working now