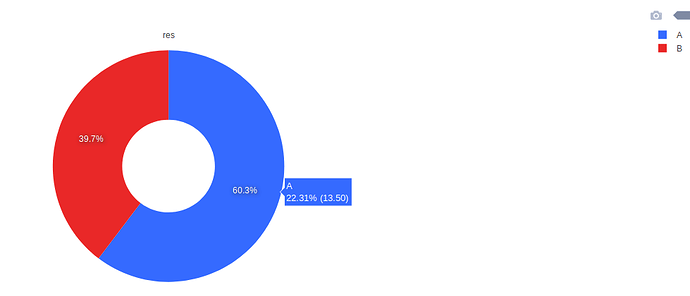
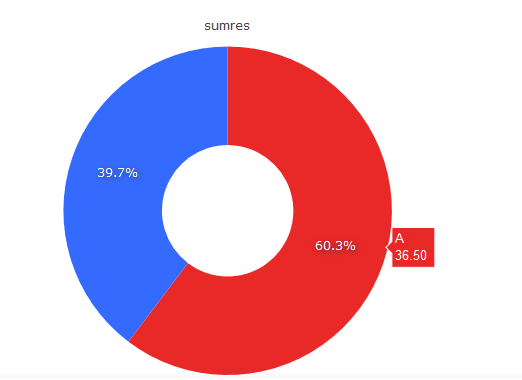
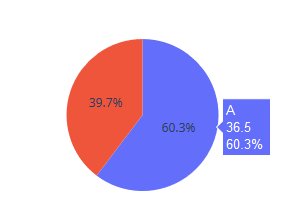
Hey @levko, I think Plotly ought to do this aggregation automatically. Given the same data shared by OP, when I plug it into Plotly studio, then it shows the same percentage. But the hover text reflects the correct sum.

Here’s the plotly state that makes this work:
{
"data": [
{
"hole": 0,
"meta": {
"columnNames": {
"labels": "C",
"values": "A"
}
},
"mode": "markers",
"pull": 0,
"sort": true,
"type": "pie",
"title": {
"text": ""
},
"domain": {
"x": [
0,
1
],
"y": [
0,
1
]
},
"marker": {
"line": {
"width": 0
}
},
"opacity": 1,
"visible": true,
"rotation": 0,
"textfont": {
"size": 12,
"color": "#2a3f5f",
"family": "\"Open Sans\", verdana, arial, sans-serif"
},
"textinfo": "percent",
"direction": "counterclockwise",
"hoverinfo": "label+text+value+percent",
"hovertext": "",
"labelssrc": "susodapop:0:b2d6bf",
"labels": [
"A",
"A",
"A",
"B",
"B"
],
"valuessrc": "susodapop:0:0f93fe",
"values": [
"10.50",
"12.50",
"13.50",
"11.50",
"12.50"
],
"automargin": false,
"hoverlabel": {
"font": {
"size": 13,
"family": "Arial, sans-serif"
},
"align": "auto",
"namelength": 15
},
"scalegroup": "",
"showlegend": true,
"legendgroup": "",
"textposition": "auto",
"texttemplate": "",
"hovertemplate": "",
"insidetextfont": {
"size": 12,
"family": "\"Open Sans\", verdana, arial, sans-serif"
},
"outsidetextfont": {
"size": 12,
"color": "#2a3f5f",
"family": "\"Open Sans\", verdana, arial, sans-serif"
}
}
],
"layout": {
"xaxis": {
"range": [
-1,
6
],
"autorange": true
},
"yaxis": {
"range": [
-1,
4
],
"autorange": true
},
"legend": {
"x": 1.02,
"y": 1,
"font": {
"size": 12,
"color": "#2a3f5f",
"family": "\"Open Sans\", verdana, arial, sans-serif"
},
"valign": "middle",
"bgcolor": "white",
"xanchor": "left",
"yanchor": "auto",
"itemclick": "toggle",
"itemsizing": "trace",
"traceorder": "normal",
"bordercolor": "#444",
"borderwidth": 0,
"orientation": "v",
"itemdoubleclick": "toggleothers"
},
"autosize": true,
"hovermode": "closest",
"showlegend": true
}
}
It makes me wonder what we do to the data that prevents this from happening automatically?