Hello! Is there any way to reduce the horizontal granularity of the grid? In other words, I would like more vertical sections. So, for example, I could put in a row 4 identical elements, instead of 3 or 6, as now 
Can you share a visual example? I’m not sure I understand what you’d like to change.
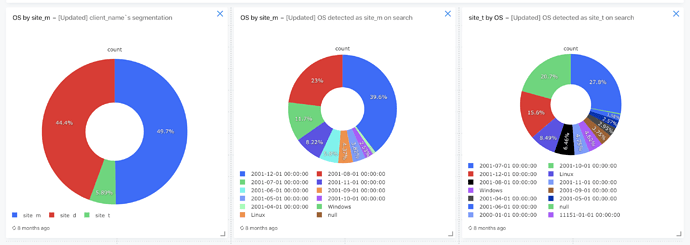
Yes, of course. The dashboard grid holds a maximum of six columns. If symmetry is important to me, I can arrange either three elements in a row
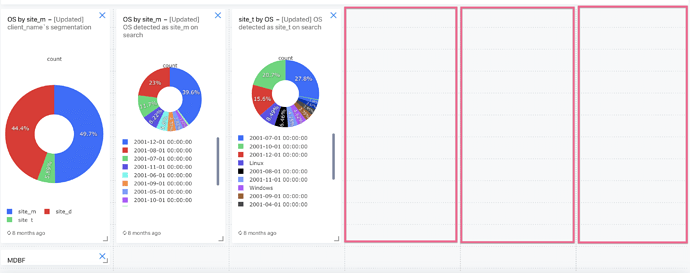
or six
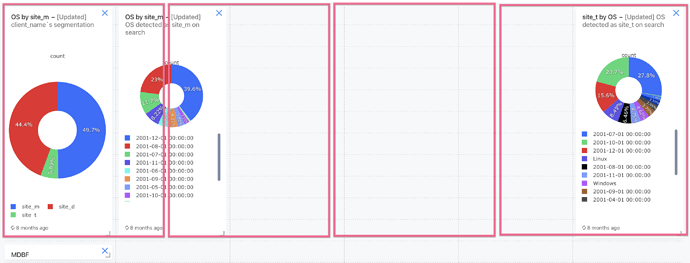
But it is often the case that four elements need to be symmetrically arranged:
Tell me, please, has it become clearer?
Yes that is much clearer!
I was wondering about something similar - in my use case I found that it would be great to have much finer control over the grids the widgets snap to. Ideally I’d like maybe 24 columns (which incidentally would also solve the above use case). Now I found this file:
https://github.com/getredash/redash/blob/master/client/app/config/dashboard-grid-options.js
Naively I edited it within the docker container and restarted it, but alas, when creating a new dashboard, I still see only 6 columns. Wondering if I need to do additional updates to make that work?
I guess in an ideal case, the amount of culumns/rows/margins etc would be configurable on a per dashboard level.
Thanks!
I actually have a PR with an initial update on that, you can check https://github.com/getredash/redash/pull/4395. Change the number of columns is as easy as that (check my PR in case you have forgotten anything), more complicated is the discussion on how to handle the existing dashboards (a migration or save it into its options for example). I need to eventually update my PR anyway  .
.
Great! Thanks so much for the reply, I’ll check it out!